| サンプル画像(ビル群の画像)の青空部分を少し削除して、背の高いタワーを中心にビル群をクローズアップした画像に切り抜きます。その際、画像解像度も調整します。 |
 |
Elementsを起動します。
サンプル画像(「TOKYO.jpg」)を開きます(画像の開き方はこちら)。
|
|
|
画像ウィンドウの左下にある黒い三角をクリックするとリストが表示されます。
リストから[ファイルサイズ]を選択し、画像のファイルサイズを表示させます。
|
 
|
ツールパレットから切り抜きツール( )を選択します。 )を選択します。
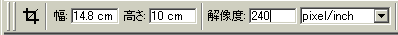
まず、オプションバーに切り抜くサイズと解像度を入力します。サイズや画像解像度は使用目的に応じて調整しますが、ここではインクジェットプリンターで印刷することを想定して以下のように設定します。
・[幅:14.8cm](※)
・[高さ:10cm]
・[解像度:240pixel/inch]
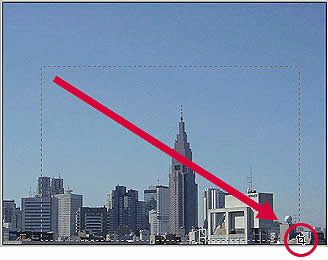
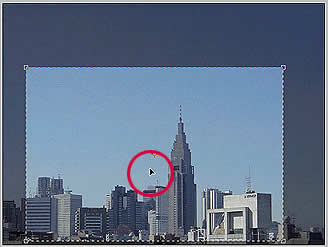
素材の上に切り抜きツールを合わせ、切り取りたい範囲を対角線を結ぶようにドラッグして囲みます。
※ここでは単位をcmに設定しています。単位の設定方法はこちら。
|
 |
ドラッグしてかこんだ範囲は、四隅のポイントを点線枠で結んだボックス(バウンディングボックス)で表示されます。選択範囲以外はグレーで表示されます。
選択範囲の位置を調整するには点線枠内にカーソルを置き、ドラッグしてバウンディングボックスを移動させます。
|
|
|
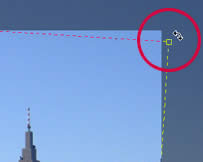
選択範囲外にポインタを置くとカーソルの形が変わります。このカーソルでポイントをドラッグすると、トリミングサイズを変更できます。サイズはすでに設定してあるので、縦横比を維持しながらサイズを変えられます。
範囲が決まったら[現在の切り抜き操作を確定]ボタンをクリックするか選択範囲の内側でダブルクリックします。
|

|
バウンディングボックスを活用しよう
画像の切抜きや変形の際には、バウンディングボックスを利用すると便利です。
切り抜きツール、移動ツール、シェイプ選択ツールなどを選ぶと、選択した画像やレイヤーにバウンディングボックスが表示されます。

左図のように枠線の外にカーソルを置くと、カーブした両方向の矢印に変わります。ドラッグすると画像が回転します。画像の水平を調整する時などで、傾きを見ながら調節できます。また、[Shift]キーを押しながらドラッグすると、15度きざみで回転できます。
|
 |
| |

バウンディングボックスが表示されない場合は、オプションバーにある「バウンディングボックスを表示」のチェックを入れます。 |
|
|
|
|
|
設定したサイズにトリミングされました。
画像ウィンドウ左下のファイルサイズ表示が変わっていることを確認します。
|
 |
解像度が変更されていることも確認してみましょう。
[イメージ]メニューから[サイズ変更]→[画像解像度]を選択します。[画像解像度]ダイアログが開くので、ここでも画像のサイズや解像度が確認できます。
[OK]をクリックしてダイアログを閉じます。
|
 |
切り抜いた画像を別名で保存します([ファイル]メニューから[別名で保存])。
[別名で保存]ダイアログで、新しい名前を付けます(ここでは保存先を「素材」フォルダ、名前を「切り抜きOK」)。「ファイル形式」の右側にある三角をクリックして、リストから[Photoshop
(*.PSD、*.PDD)]形式を選択します。設定後、[保存]をクリックします。
開いている画像ウィンドウはここで閉じます。 |